こんにちは。説明書は読まないタイプのじんまいです。

ブログ難しいぜ…
今日はWordPressのテーマ『cocoon』でブログカードを使おうとして上手く表示されず、苦戦したので解決策をお伝えします。意外と盲点なのではないかな~と思っています。
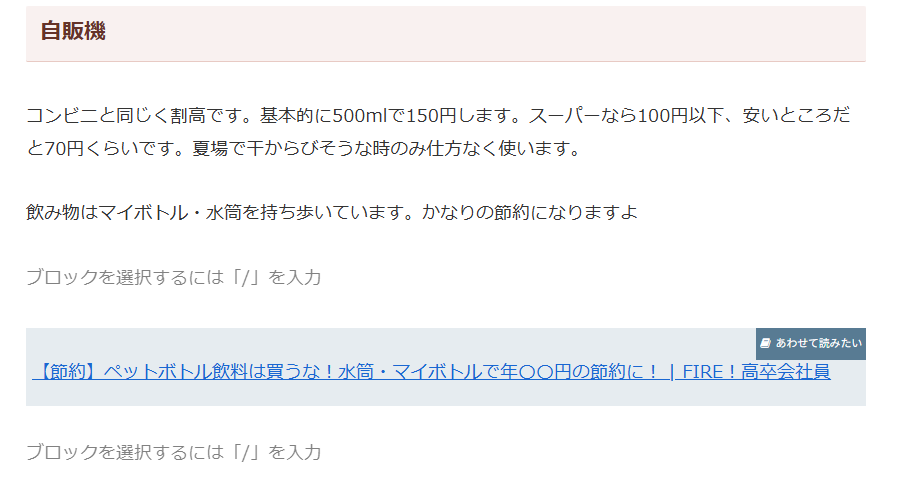
☝ブログカードってこんな感じのやつ☝
結論、私が躓いていた原因はアドレスバーからコピペする際に
ハイパーリンク(こういうの⇒プロフィール | FIRE!高卒会社員)になってしまっていました。これだとブログカードとして表示されません。
生のURL(https://fire-jinmai.com/profile/)を手入力するか、貼り付けの仕方を工夫すればOKです。
やりかた


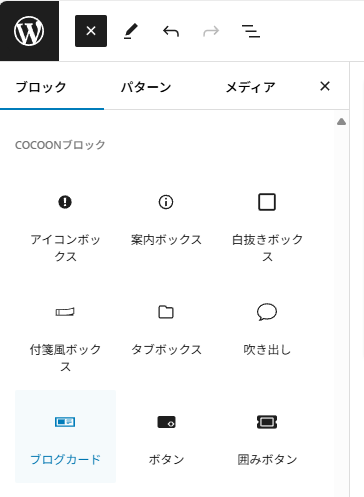
①左上の+アイコンからメニューを開き、メニュー下方のcocoonブロックにある『ブログカード』を挿入する。


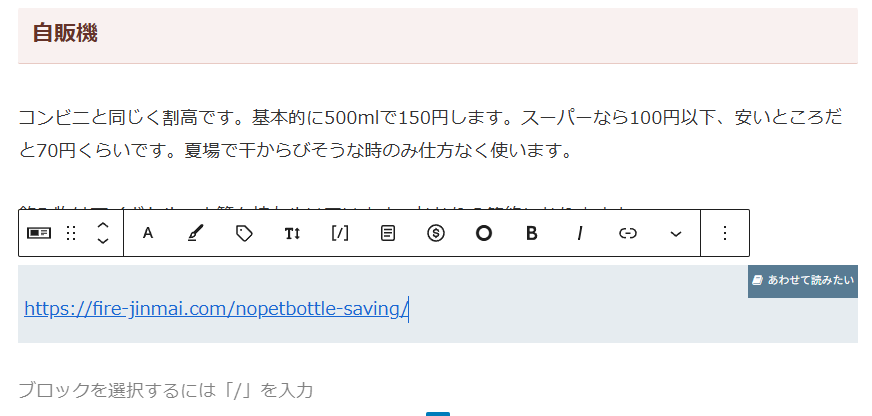
②ブログカードにURLを入力する。
リンクさせたいページのアドレスバーからURLをコピペして、通常貼り付けや、ctrlキー+vのショートカットで貼り付けてしまうと左のダメな例になってしまいます。
コピペで作成したい場合は右クリックから、『書式なし』の貼り付けを選びましょう!URLのまま貼り付けることができます。

これでOKパターンの入力が簡単にできますよ!
まとめ
以上、私の失敗談でした。ブログカードには日本語が含まれている場合はブログカードとして表示されないそうです。
自身の記事をブログカードにしたい場合はURLに使用している文字にも注意しましょう。
SEO的にもURLに日本語が含まれているのは良くないという話もありますし、できる限り英単語に置き換えるようにするとブログカードもスムーズに設定できて一石二鳥です。
最後までお読みいただきありがとうございました。すこしでも参考になっていると嬉しいです。





